 Yggdrasil Linux/GNU/X Alpha release
Yggdrasil Linux/GNU/X Alpha release
Старый дистрибутив Linux, первый в формате Live-CD, разработан компанией  Yggdrasil Computing, Inc., основанной Адамом Дж. Рихтером (Adam J. Richter) в Беркли. Анонс был 24 ноября 1992 года, первый релиз вышел 8 декабря 1992 году, последний — в 1995 году. В
Yggdrasil Computing, Inc., основанной Адамом Дж. Рихтером (Adam J. Richter) в Беркли. Анонс был 24 ноября 1992 года, первый релиз вышел 8 декабря 1992 году, последний — в 1995 году. В  X Window System v11r5 используется графическая подсистема
X Window System v11r5 используется графическая подсистема  twm. Размер занятого места на диске составил 273 Мб.
twm. Размер занятого места на диске составил 273 Мб.
 Yggdrasil
Yggdrasil

Процесс настройки: Показать
Скачал образ для эмулятора  bochs отсюда. Попытался с наскока запустить в
bochs отсюда. Попытался с наскока запустить в  QEMU командой
QEMU командой
qemu-system-i386 -m 1024 -drive format=raw,file=ygg-c.img.img
После неудачи  настроил виртуальную машину в эмуляторе
настроил виртуальную машину в эмуляторе  PCem со следующими характеристиками: модель — 486 Award SiS 496/497, проц — Intel Pentium Overdrive 83 МГц, ОЗУ 24 Мб, винт — IDE (скачанный образ на 320 Мб, CHS=650/16/63), видео — Tseng ET4000AX, мышь — 3-кнопочная Mouse Systems. После старта пришлось вспомнить клавиши управления vi для настройки системы, пользователя и его окружения. По команде startx стартую иксы, в эмуляторе терминала снимаю скрин.
PCem со следующими характеристиками: модель — 486 Award SiS 496/497, проц — Intel Pentium Overdrive 83 МГц, ОЗУ 24 Мб, винт — IDE (скачанный образ на 320 Мб, CHS=650/16/63), видео — Tseng ET4000AX, мышь — 3-кнопочная Mouse Systems. После старта пришлось вспомнить клавиши управления vi для настройки системы, пользователя и его окружения. По команде startx стартую иксы, в эмуляторе терминала снимаю скрин.
Задача решена

P. S. Кстати — в системе не работает утилита adduser (или я не нашёл, как правильно её использовать), поэтому юзера добавлял, непосредственно правя файл /etc/passwd.
P. P. S. Путь к конфигу иксов — /usr/X11/lib/X11/xinit/xinitrc.
Источники:
Список команд редактора vi
 DFLinux rev. 1
DFLinux rev. 1 Дебиана, пилится с 2016 года
Дебиана, пилится с 2016 года  командой разработчиков из Франции. Является продолжением проекта
командой разработчиков из Франции. Является продолжением проекта  HandyLinux. Графическое окружение пользователя —
HandyLinux. Графическое окружение пользователя —  XFCE. После установки размер образа винта составил 4,6 гигабайта.
XFCE. После установки размер образа винта составил 4,6 гигабайта.
 Хаки и трюки
Хаки и трюки Виртуалки
Виртуалки Сисьадминство
Сисьадминство BASH-скрипты
BASH-скрипты Парусные суда
Парусные суда Праздники
Праздники Моё чтиво
Моё чтиво Игра KSP
Игра KSP DFLinux
DFLinux
 EOLE 2.5.2.1
EOLE 2.5.2.1 бубунте, пилится с октября 2007 года
бубунте, пилится с октября 2007 года  EOLE
EOLE
 Yggdrasil Linux/GNU/X Alpha release
Yggdrasil Linux/GNU/X Alpha release Yggdrasil Computing, Inc., основанной Адамом Дж. Рихтером (Adam J. Richter) в Беркли. Анонс был 24 ноября 1992 года, первый релиз вышел 8 декабря 1992 году, последний — в 1995 году. В
Yggdrasil Computing, Inc., основанной Адамом Дж. Рихтером (Adam J. Richter) в Беркли. Анонс был 24 ноября 1992 года, первый релиз вышел 8 декабря 1992 году, последний — в 1995 году. В  X Window System v11r5 используется графическая подсистема
X Window System v11r5 используется графическая подсистема  twm. Размер занятого места на диске составил 273 Мб.
twm. Размер занятого места на диске составил 273 Мб. Yggdrasil
Yggdrasil
 bochs
bochs  QEMU командой
QEMU командой настроил виртуальную машину в эмуляторе
настроил виртуальную машину в эмуляторе  PCem со следующими характеристиками: модель — 486 Award SiS 496/497, проц — Intel Pentium Overdrive 83 МГц, ОЗУ 24 Мб, винт — IDE (скачанный образ на 320 Мб, CHS=650/16/63), видео — Tseng ET4000AX, мышь — 3-кнопочная Mouse Systems. После старта пришлось вспомнить клавиши управления vi для настройки системы, пользователя и его окружения. По команде startx стартую иксы, в эмуляторе терминала снимаю скрин.
PCem со следующими характеристиками: модель — 486 Award SiS 496/497, проц — Intel Pentium Overdrive 83 МГц, ОЗУ 24 Мб, винт — IDE (скачанный образ на 320 Мб, CHS=650/16/63), видео — Tseng ET4000AX, мышь — 3-кнопочная Mouse Systems. После старта пришлось вспомнить клавиши управления vi для настройки системы, пользователя и его окружения. По команде startx стартую иксы, в эмуляторе терминала снимаю скрин.
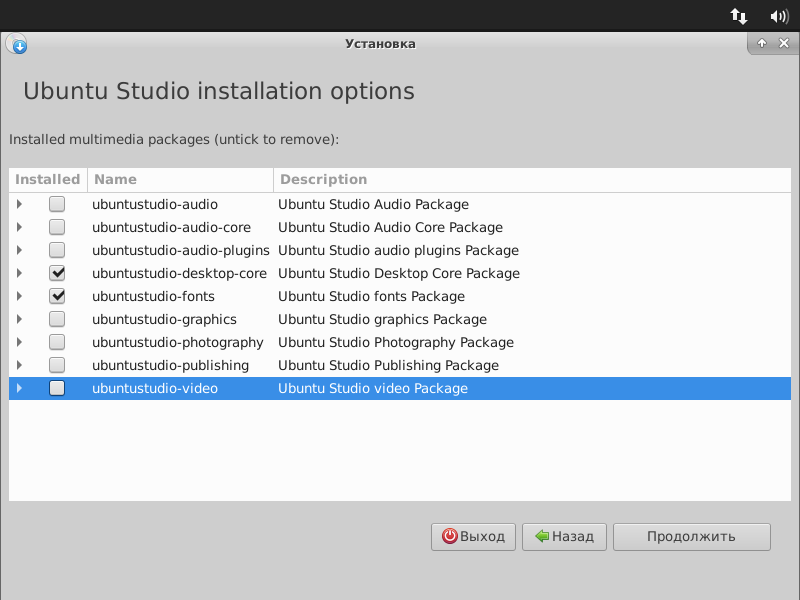
 Ubuntu Studio 18.10
Ubuntu Studio 18.10
 UbuntuStudio
UbuntuStudio
 FuguIta 6.4
FuguIta 6.4 OpenBSD. Пилится
OpenBSD. Пилится 
 FVWM,
FVWM,  IceWM. Размер загрузочного ISO-файла — 725 мегабайт.
IceWM. Размер загрузочного ISO-файла — 725 мегабайт. FuguIta
FuguIta
 VirtualBox’е с образа компакт-диска. Командами
VirtualBox’е с образа компакт-диска. Командами

 Austrumi Linux 2.2.9
Austrumi Linux 2.2.9 Слаке, пилится с 2004 года программистом из
Слаке, пилится с 2004 года программистом из  Латгалии Андреем Майнерцом (Andrejs Meinerts). Доступная архитектура — только i386 (не менее Pentium2), объём ОЗУ — не менее 256 Мб. Система может быть загружена с CD-диска, с жёсткого диска, с USB-флэш-карты. В дистрибутив включены все необходимые программы для использования его пользователем. Десктопное окружение создаётся с помощью
Латгалии Андреем Майнерцом (Andrejs Meinerts). Доступная архитектура — только i386 (не менее Pentium2), объём ОЗУ — не менее 256 Мб. Система может быть загружена с CD-диска, с жёсткого диска, с USB-флэш-карты. В дистрибутив включены все необходимые программы для использования его пользователем. Десктопное окружение создаётся с помощью  Austrumi
Austrumi
 Condres OS GNU/Linux 19.02
Condres OS GNU/Linux 19.02 Арче. Пилится силами двух программеров, братьев-близнецов
Арче. Пилится силами двух программеров, братьев-близнецов 
 Gnome,
Gnome,  Plasma,
Plasma,  Cnnamon,
Cnnamon,  MATE. Размер образа винта после установки — 8,2 Гб.
MATE. Размер образа винта после установки — 8,2 Гб. CondresOS
CondresOS
 Unknown OS 1.0
Unknown OS 1.0
 Openbox,
Openbox,  UnknownOS
UnknownOS
 Abalar libre 18.2
Abalar libre 18.2
 Abalar
Abalar
 MinerOS GNU/Linux 1.1
MinerOS GNU/Linux 1.1 MX-Linux. Дистр создавался в Каракасе с 2017 по 2018 год компьютерным инженером и Linux-админом
MX-Linux. Дистр создавался в Каракасе с 2017 по 2018 год компьютерным инженером и Linux-админом 
 MilagrOS. Среды рабочего стола —
MilagrOS. Среды рабочего стола —  Kodi. Существуют 2 версии дистра: 1.0 с размером ISO около 4,7 Гб для использования на современном оборудовании со скромными ресурсами и неопытными пользователями; и 1,1 с размером ISO около 7,4 Гб для использования в устройствах USB (Pendrivers) на современном оборудовании опытными пользователями.
Kodi. Существуют 2 версии дистра: 1.0 с размером ISO около 4,7 Гб для использования на современном оборудовании со скромными ресурсами и неопытными пользователями; и 1,1 с размером ISO около 7,4 Гб для использования в устройствах USB (Pendrivers) на современном оборудовании опытными пользователями. MinerOS
MinerOS