Напильник для Эгеи, часть 3
 Небольшой отчёт о проделаной работе с Эгеей.
Небольшой отчёт о проделаной работе с Эгеей.
Март 2018 года:
Пришла пора  книжного раздела. Добавил ко всем заметкам о прочтённых книгах тэг «Моё чтиво», так как тэг «Книги» использую, в том числе, для статей об известных авторах или их произведениях. Все обложки прочтённых книг перенёс к себе на сервер (раньше тэги IMG смотрели на картинки на разных сайтах) и причесал их к стандартному размеру 105×150 точек. К каждому такому изображению применил класс «bookimg», так описав его в файле user/extras/header-pre.tmpl.php:
книжного раздела. Добавил ко всем заметкам о прочтённых книгах тэг «Моё чтиво», так как тэг «Книги» использую, в том числе, для статей об известных авторах или их произведениях. Все обложки прочтённых книг перенёс к себе на сервер (раньше тэги IMG смотрели на картинки на разных сайтах) и причесал их к стандартному размеру 105×150 точек. К каждому такому изображению применил класс «bookimg», так описав его в файле user/extras/header-pre.tmpl.php:
Показать
.bookimg { width:106px; height:150px; vertical-align:middle; border:1px solid grey; }
Для заголовочных картинок там же описал классы «main_left_img» и «main_right_img»:
.main_left_img { float:left; margin-right:10px; } .main_right_img { float:right; margin-left:10px; }
Май 2018 года:
Приделал к блогу реКАПЧУ для отсекания сообшений от ботов.
Октябрь 2018 года:
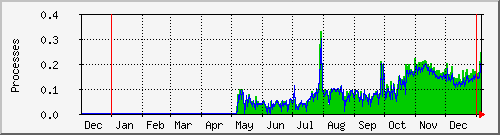
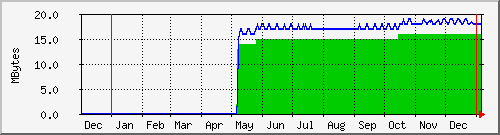
В конце октября настроил в системе своп-файл для борьбы с частыми вылетами демона агрегатора новостей. Эксперимент можно считать успешным, так как с тех пор не было ни одного аварийного завершения демона.
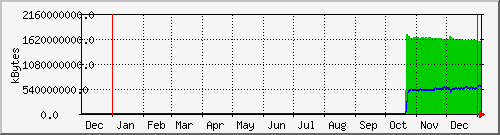
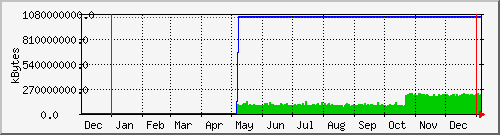
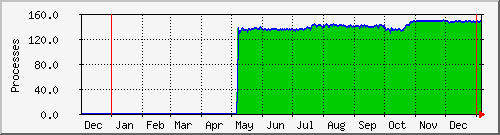
Статистика и динамика в графиках: Показать
| Размер свопа | Используемая память | |
 |
 |
|
| Выполняемые процессы | Load average | |
 |
 |
|
| Размер базы агрегатора | ||
 |
Январь 2019 года:
Привинтил к Эгее lightbox2 для показа скринов разных ОСей. Для этого в файле user/extras/header-pre.tmpl.php добавил записи:
<link href="/lightbox2/css/lightbox.css" rel="stylesheet" type="text/css"> <script src='/lightbox2/js/lightbox-plus-jquery.min.js'></script>
а в постах пишу такой код:
<font size="2"><a class="lightbox2" data-lightbox="<уникальный ID>" href="/img/osdetect/ОСь.png"><img src="/img/install/os/ось.png" style="vertical-align:middle;" /> ОСь<br /><img src="/img/osdetect/preview/ОСь.png" style="vertical-align:middle;" /></a></font>
Уникальный ID нужен для исключения создания галереи из нескольких картнок.

 Хаки и трюки
Хаки и трюки Виртуалки
Виртуалки Сисьадминство
Сисьадминство BASH-скрипты
BASH-скрипты Парусные суда
Парусные суда Праздники
Праздники Моё чтиво
Моё чтиво Игра KSP
Игра KSP