 Как можно заметить, мой блог ведётся на бесплатном (для личных блогов) движке
Как можно заметить, мой блог ведётся на бесплатном (для личных блогов) движке  Эгея. Это отличный блого-движок, отличающийся своей простотой, элегантностью и дружелюбием к пользователю. Поэтому, после восстановления сбоя на сервере с моим сайтом, я опять решил настроить блог на Эгее. Правда, незадолго до сбоя я обновил систему до Debian 9, вычистив все упоминания о PHP5, остался только PHP7 (с FPM), но движок блога может работать как на пятом, так и на седьмом PHP.
Эгея. Это отличный блого-движок, отличающийся своей простотой, элегантностью и дружелюбием к пользователю. Поэтому, после восстановления сбоя на сервере с моим сайтом, я опять решил настроить блог на Эгее. Правда, незадолго до сбоя я обновил систему до Debian 9, вычистив все упоминания о PHP5, остался только PHP7 (с FPM), но движок блога может работать как на пятом, так и на седьмом PHP.
Показать
Возможно, что из-за кривоватых настроек моего сервера Эгея из старого бэкапа сразу работать отказалась (нет баз, не известен пароль к базам и т. д.). Это было, вероятно, тяжкое наследие старой системы, я обновлял её через aptitude dist-upgrade.
Пришлось бэкапить MySQL-базы с наполнением блога, затем переустанавливать заново движок (скачал релиз 2.7, версию 3249), инсталлятор создал новые базы, поверх которых я вытащил из бэкапа мои блоговые статьи, комменты и прочее. Причём начальные таблицы в базе создаются с префиксом ’e2Blog’, нужно не забыть поменять на используемый мной префикс в файле system/defaut/config.php, строка
$_config['db_table_prefix'] = 'e2Blog';
Да, и user/settings.json желательно привести к такому виду
{ "db": {"server": "<узел>","user_name": "<имя>","passw": "<пароль>","name": "<база>"},
"timezone": {"offset": 10800,"is_dst": false},
"template": "plain",
"language": "ru",
"appearance": {"notes_per_page": 10},
"comments": {"default_on": true},
"site_title": "Блог ни о чём",
"description": "Мысли, факты, цитаты, заметки.",
"author": "Павел Гладилов",
"user": {"email": "pavel@gladilov.org.ru"},
"notifications": {"new_comments": true} }
Затем выяснилось, что вместо статей открывается страница с ошибкой
Fatal error: Uncaught Error: Call to undefined function dl() in <файл> line <строка>
Пришлось погружать свои ручки в код движка... В результате просмотра кода было найдено решение — замена части кода в ядре движка system/core.php с
if (!extension_loaded('gd')) { if (!dl('gd.so')) { header('Content-type: image/gif'); return false; } }
на
if (!extension_loaded('gd')) { header('Content-type: image/gif'); return false; }
После этого блог заработал, но теперь пропала возможность быстрого сохранения в редакторе по комбинации клавиш Ctrl + Enter (в старых версиях — Ctrl + S) и при попытке движка сформировать или вызвать на редактирование страницу, на которой есть ссылки на несуществующие файлы картинок — открывалась страница с серым фоном и маленьким пустым квадратом посередине. Причём, если такая «кривая» страница открылась — то даже при устранении всех причин всё равно отображается ошибочная страница. Я думаю (но не проверял), что это связано с хранением сгенереных страниц (или их частей) в user/caches/*.psa. Возможно, мне повезло, что со временем истёк срок хранения кешированных «кривых» страниц, и они стали отображаться нормально. Или возникновение такой проблемы как-то связано с разными форматами таблиц старой и новой версии движка. А вообще эту проблему я обошёл с помощью прямой правки заметок в записях таблицы <префикс>Notes, затем там-же стал выставлять атрибут ’Null’ в поле «Uploads» и использовать полный путь к файлам картинок от корня.
В файле user/extras/header-pre.tmpl.php прописываю заголовок для блога — кнопки  и
и  .
.
В файле themes/<имя используемой темы>/templates/layout.tmpl.php рисую верхнее меню:
<?php if ($content['class'] == 'frontpage') { ?>
<div id="e2-blog-description"><?= $content['blog']['description'] ?></div>
<?php } ?>
<br />
<table width="650">
<tbody>
<tr>
<td><a href="<ссылка1>"><img src="<картинка1>" style="vertical-align:middle!important" />& <пункт1></a></td>
<td width="15"></td>
<td><a href="<ссылка2>"><img src="<картинка2>" style="vertical-align:middle!important" />& <пункт2></a></td>
<td width="15"></td>
...
<td><a href="<ссылкаN>"><img src="<картинкаN>" style="vertical-align:middle!important" />& <пунктN></a></td>
</tr>
</tbody>
</table>
</div>
</div>
Ну и тоже выплывшую при правке system/core.php проблему с невозможностью определить новую картинку для юзера решаю изменением в этом же файле определений DEFAULT_USERPIC_FILENAME и DEFAULT_USERPIC_PLACEHOLDER_FILENAME на путь к моей картинке.
define('DEFAULT_USERPIC_FILENAME','<soul.png>'); define('DEFAULT_USERPIC_PLACEHOLDER_FILENAME','<soul.png>');
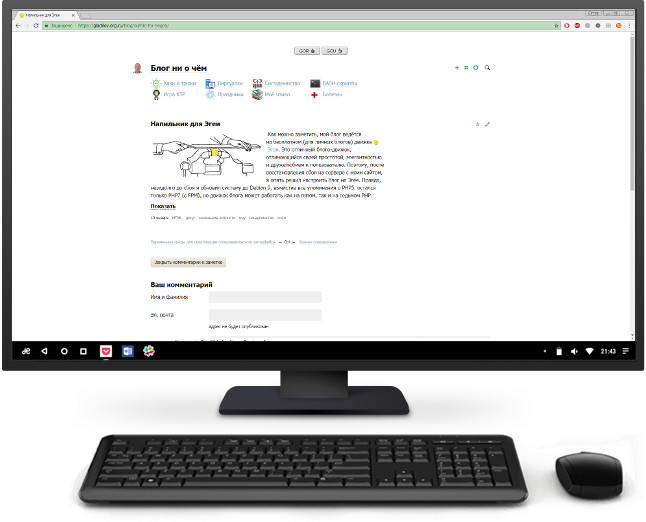
Теперь мой блог выглядит приблизительно так:

 Четвёртая часть о «доводке напильником» Эгеи.
Четвёртая часть о «доводке напильником» Эгеи. блога,
блога,  RSS-ридера и
RSS-ридера и облака:

 Хаки и трюки
Хаки и трюки Виртуалки
Виртуалки Сисьадминство
Сисьадминство BASH-скрипты
BASH-скрипты Парусные суда
Парусные суда Праздники
Праздники Моё чтиво
Моё чтиво Игра KSP
Игра KSP

 книжного раздела
книжного раздела




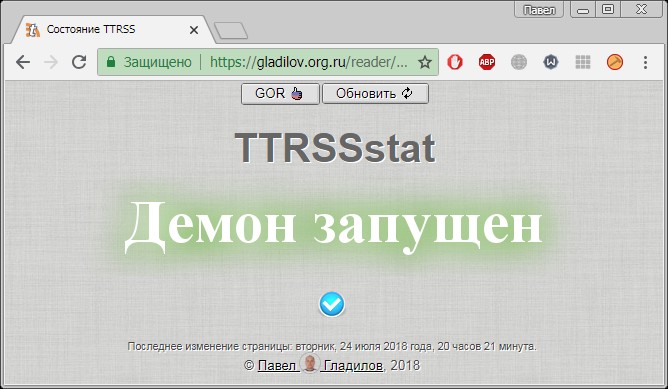
 Как я недавно писал
Как я недавно писал 


 ON и
ON и  OFF, создаю файл скрипта опроса (допустим, readerstates.php) в том каталоге, где развёрнут TT RSS, с таким содержимым:
OFF, создаю файл скрипта опроса (допустим, readerstates.php) в том каталоге, где развёрнут TT RSS, с таким содержимым: